Difference between revisions of "Add New Web Framework Documents to the EHR"
Melanie.Rudd (talk | contribs) |
|||
| (32 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | __TOC__ |
| + | ==Overview== | ||
| + | When attempting to add new custom links and documents to the TWEHR, one must first understand the basic overview of how pages are rendered in the TWEHR. | ||
| − | + | '''Extreme care should be taken when editing previously created and/or delivered Workplaces, Vertical Toolbars and Horizontal Toolbars, as entire views can disappear.''' | |
| − | + | The TWEHR is broken into 4 main components. Every user operates in a workspace that is designated to them. Within each of these workspaces there are multiple Vertical Toolbars (links along the left side of the TWEHR system going down). Each link of the Vertical Toolbar contains a Horizontal Toolbar (tabs going across at the top of each page). Each tab refers to a document, which is the space that the custom page will live in. | |
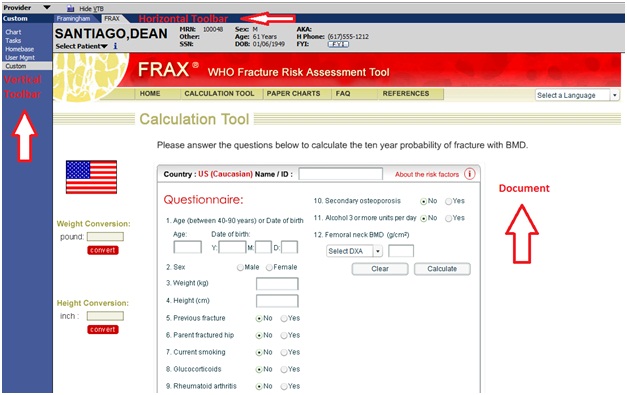
| − | + | [[Image:WFWimage1.jpg]] | |
| − | The | + | The key to successfully adding new pages to the TWEHR is to work from a bottom-up approach. One should begin by creating a Document, then creating a Horizontal Toolbar and adding the document created to it, then finally linking this to the main page by creating a new Vertical Toolbar menu item and linking this to the Horizontal Toolbar. |
| − | + | ==Case Study== | |
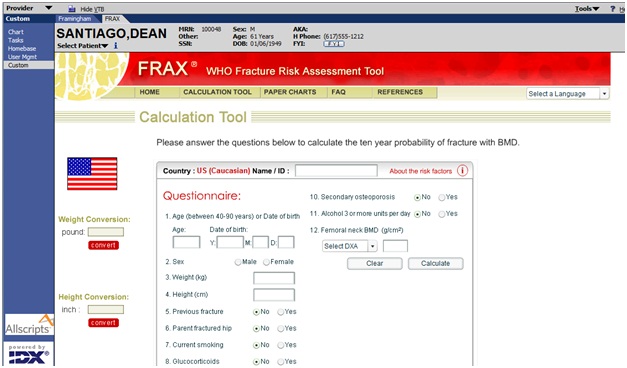
| + | In the following example, a custom link is added on the VTB containing a Horizontal Toolbar with a tab named FRAX which points out to a website to help determine the likelihood for a patient to have a fracture (as pictured above). This will cause a website to be rendered in the viewing window as shown below. | ||
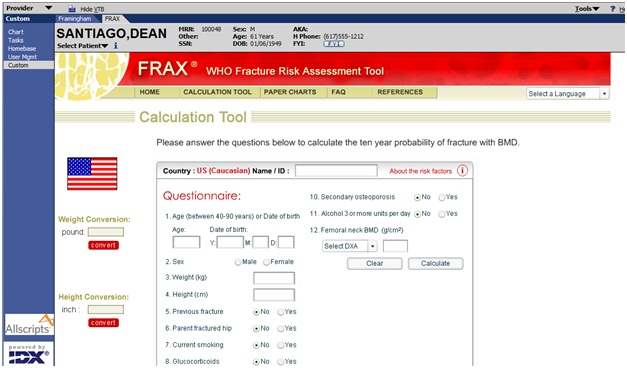
| − | + | [[Image:WFWimage2.jpg]] | |
| − | + | ==Implementation Steps== | |
| − | == | + | *Create a custom folder for the file to be saved in, for this example the following path was used C:\Program Files\Allscripts Healthcare Solutions\TouchWorks Web\Works\Custom. |
| − | + | *Create the file FRAX.htm file and save it in the above custom folder. | |
| − | + | *Create the document: | |
| − | + | **From the Admin workplace select documents. | |
| − | + | ** Select the New tab. | |
| − | + | **Fill in the information as shown below for Product, Application and Type. | |
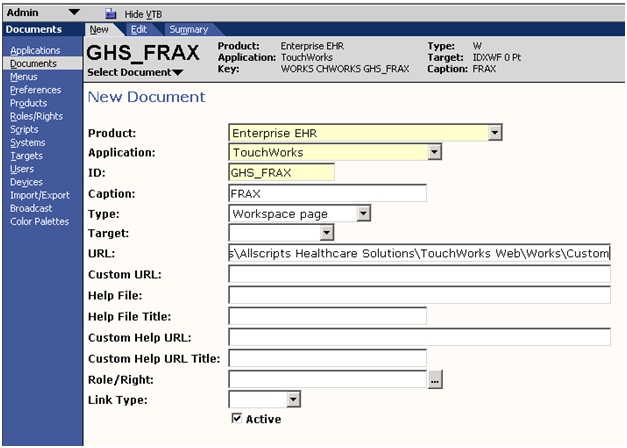
| − | + | **:[[file:WFWimage3.jpg]] | |
| − | + | **Create an ID that is easily referenced when searching, in this case GHS for Galen Healthcare Services. | |
| − | + | **Create a caption; this will be what the link will look like on the TWEHR. | |
| − | + | **Set the type to the appropriate type. | |
| − | + | **Set the target (usually 'Blank' or 'Patient'). | |
| − | + | **Specify the path in the URL where the file was saved. For this example, use "../../Custom/custom.htm". | |
| − | + | *Create the Horizontal Tool Bar. | |
| − | + | **Navigate to Menus and select New. | |
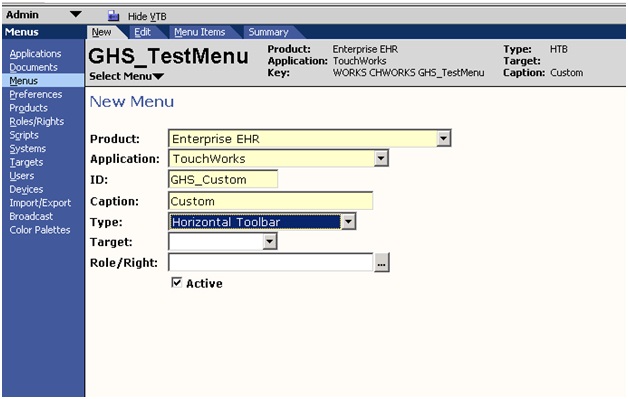
| − | + | **Create a new Horizontal Toolbar as shown below for Product, Application and Type. | |
| − | + | **:[[file:WFWimage4.jpg]] | |
| − | + | **Create an ID that is easily referenced when searching, in this case GHS for Galen Healthcare Services. | |
| − | + | **Create a caption, this will be what the link will look like on the TWEHR. | |
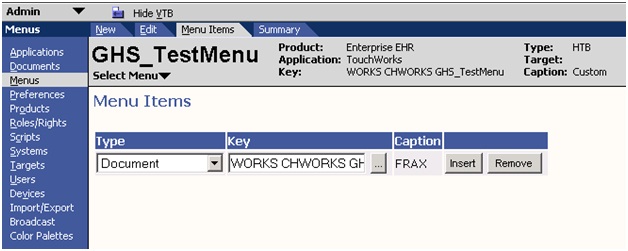
| − | + | *The menu should then be populated and the FRAX document that was created inserted as shown below. | |
| − | + | *:[[file:WFWimage5.jpg]] | |
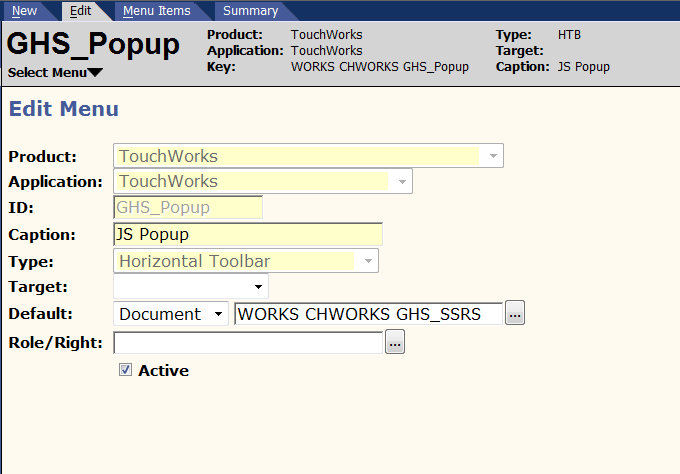
| − | + | *Click on the Edit tab. | |
| − | + | **Edit the fields in default to match the key of your document. | |
| − | + | **:[[file:Default.png]] | |
| − | + | *Add the Horizontal Toolbar to the Vertical Toolbar. | |
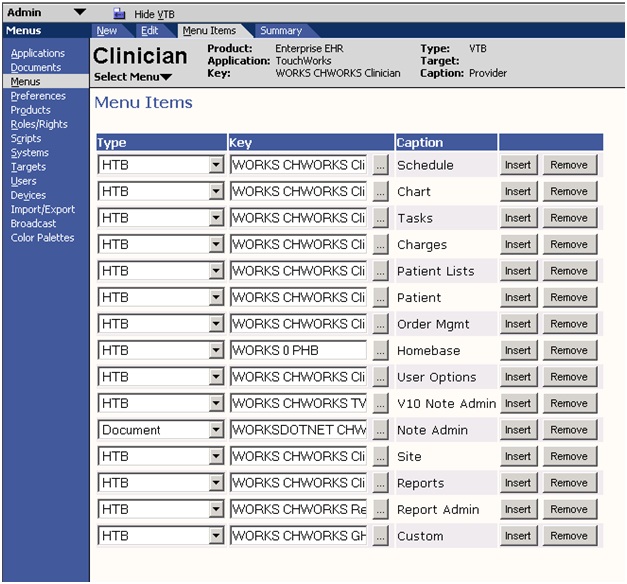
| − | + | **Search for the Vertical Toolbar that is first seen when logging in as a user, in this case the Clinician Vertical Toolbar. | |
| − | + | **Click on the Menu Items tab and insert a new HTB that points at the custom HTB that was created in the above step. | |
| − | + | **:[[file:WFWimage6.jpg]] | |
| + | *Log in as the user whose VTB the new HTB was added to and verify that the changes were implemented successfully as shown below. | ||
| + | *:[[file:WFWimage7.jpg]] | ||
Latest revision as of 15:10, 12 February 2014
Overview
When attempting to add new custom links and documents to the TWEHR, one must first understand the basic overview of how pages are rendered in the TWEHR.
Extreme care should be taken when editing previously created and/or delivered Workplaces, Vertical Toolbars and Horizontal Toolbars, as entire views can disappear.
The TWEHR is broken into 4 main components. Every user operates in a workspace that is designated to them. Within each of these workspaces there are multiple Vertical Toolbars (links along the left side of the TWEHR system going down). Each link of the Vertical Toolbar contains a Horizontal Toolbar (tabs going across at the top of each page). Each tab refers to a document, which is the space that the custom page will live in.
The key to successfully adding new pages to the TWEHR is to work from a bottom-up approach. One should begin by creating a Document, then creating a Horizontal Toolbar and adding the document created to it, then finally linking this to the main page by creating a new Vertical Toolbar menu item and linking this to the Horizontal Toolbar.
Case Study
In the following example, a custom link is added on the VTB containing a Horizontal Toolbar with a tab named FRAX which points out to a website to help determine the likelihood for a patient to have a fracture (as pictured above). This will cause a website to be rendered in the viewing window as shown below.
Implementation Steps
- Create a custom folder for the file to be saved in, for this example the following path was used C:\Program Files\Allscripts Healthcare Solutions\TouchWorks Web\Works\Custom.
- Create the file FRAX.htm file and save it in the above custom folder.
- Create the document:
- From the Admin workplace select documents.
- Select the New tab.
- Fill in the information as shown below for Product, Application and Type.
- Create an ID that is easily referenced when searching, in this case GHS for Galen Healthcare Services.
- Create a caption; this will be what the link will look like on the TWEHR.
- Set the type to the appropriate type.
- Set the target (usually 'Blank' or 'Patient').
- Specify the path in the URL where the file was saved. For this example, use "../../Custom/custom.htm".
- Create the Horizontal Tool Bar.
- The menu should then be populated and the FRAX document that was created inserted as shown below.
- Click on the Edit tab.
- Add the Horizontal Toolbar to the Vertical Toolbar.
- Log in as the user whose VTB the new HTB was added to and verify that the changes were implemented successfully as shown below.